HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型
HTTP:Hyper Text Transfer Protocol(超文本传输协议)的缩写,HTTP是一个基于TCP/IP通信协议来传递数据,默认端口号为80
特点:无连接:限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型
无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接
传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP/1.0 这是第一个在通讯中指定版本号的HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中
HTTP/1.1 当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度
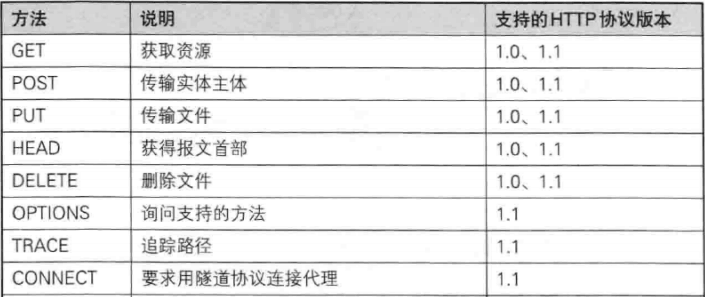
HTTP/1.0和HTTP/1.1支持的方法

HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端
HTTP 请求/响应的步骤
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
2、发送HTTP请求
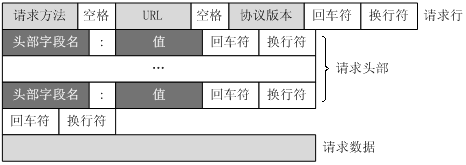
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
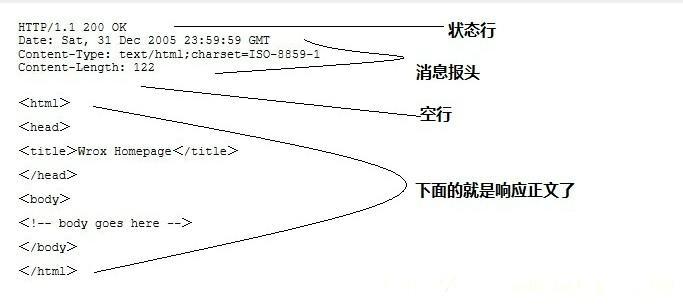
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
消息结构
HTTP是基于客户端/服务端(C/S)的架构模型
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,
请求报文的一般格式

HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

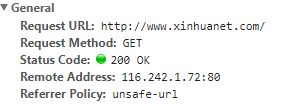
(以新华网为例)

请求消息

响应消息

HTTP首部字段根据用途分为4种
通用首部字段:

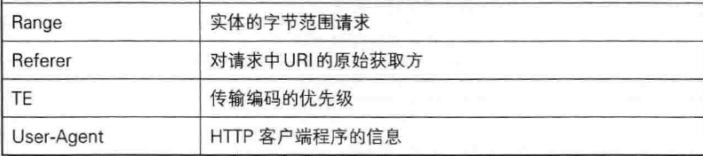
请求首部字段


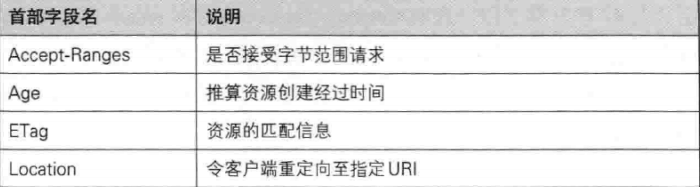
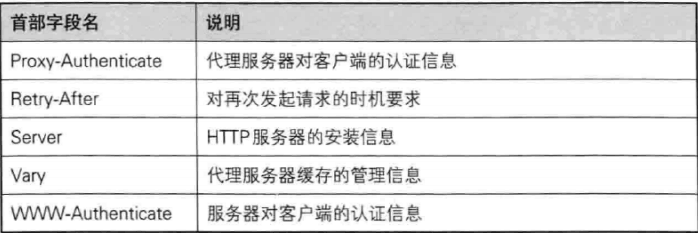
响应首部字段


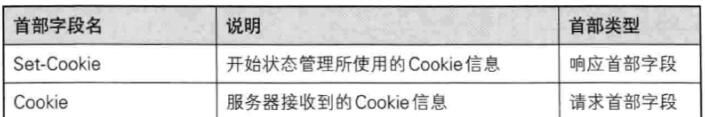
使用Cookie的状态管理。
HTTP是无状态协议,由于是无状态不必保存状态,自然减少了服务器的CPU及内存消耗。保留无状态特征又要解决登录状态问题,所以引入了cookie技术。cookie技术通过在请求和响应报文中写入cookie来控制客户端状态。
cookie会根据从服务器端发送的响应报文中叫做Set-Cookie的首部字段,通知客户端保存Cookie,一个简单的cookie
Set-Cookie:=
,下次再请求的时候客户端自动在请求报文中加入Cookie值发送出去。服务器发现客户端发送的Cookie,检查是从哪个客户端发来的,对比服务器记录。得到之前的状态。

给客户端颁发一个通行证,访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
~ Cookie具有不可跨域名性
~ Cookie在客户端是由浏览器来管理的